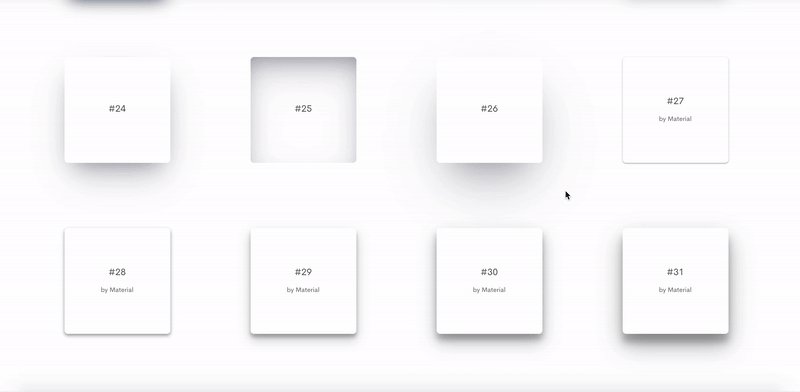
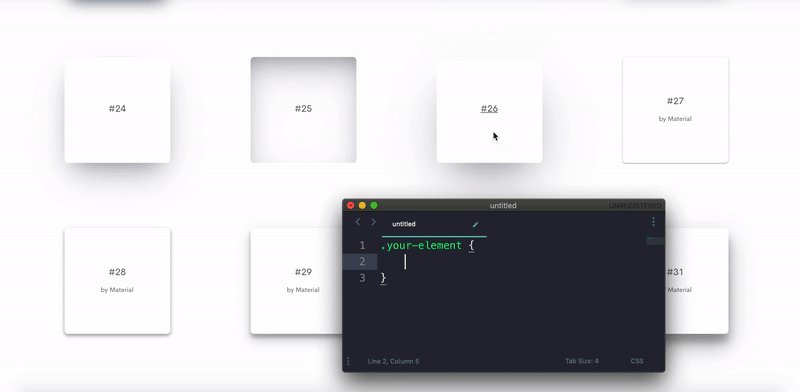
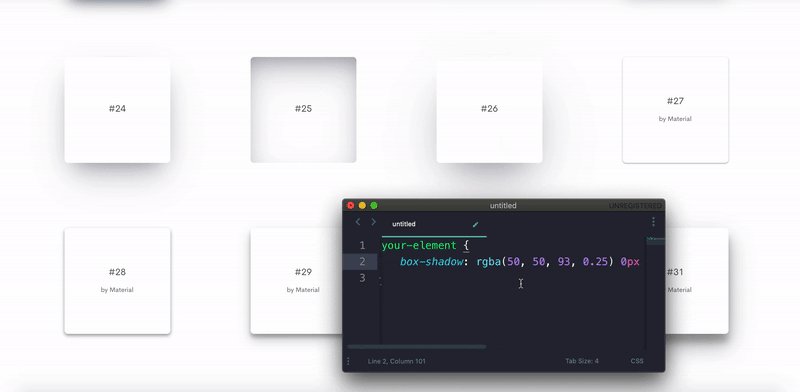
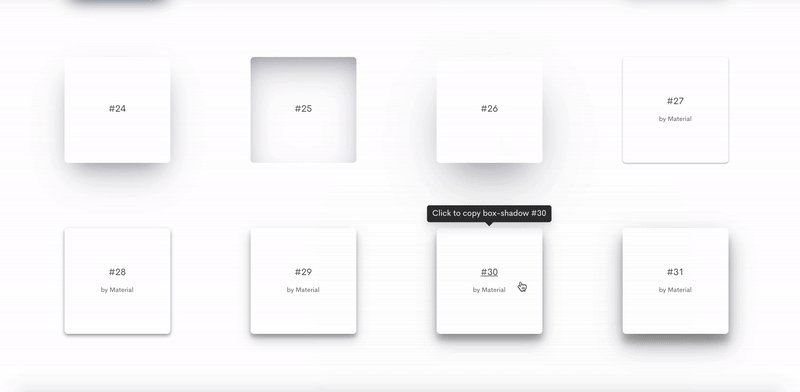
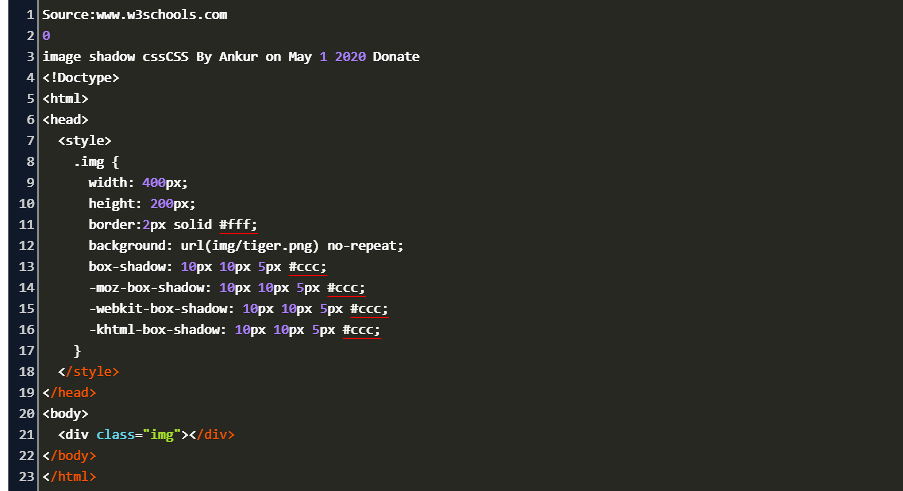
Set the properties of your box shadow to get the CSS style. Use the sliders and the color picker to set the values and watch the live … | Css style, Css

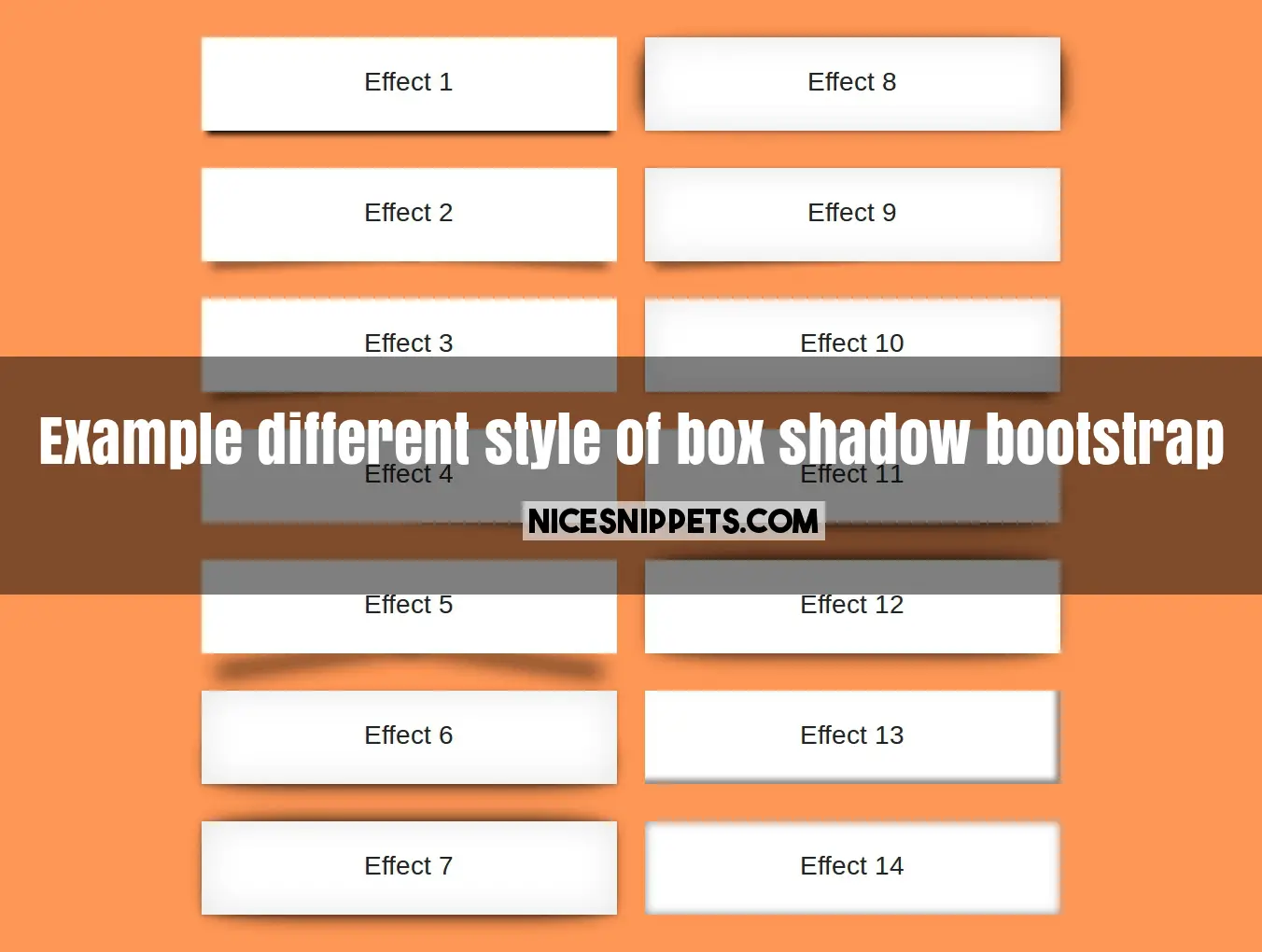
Example of different style of box shadow usign bootstrap | Css style, Website design inspiration, Shadow
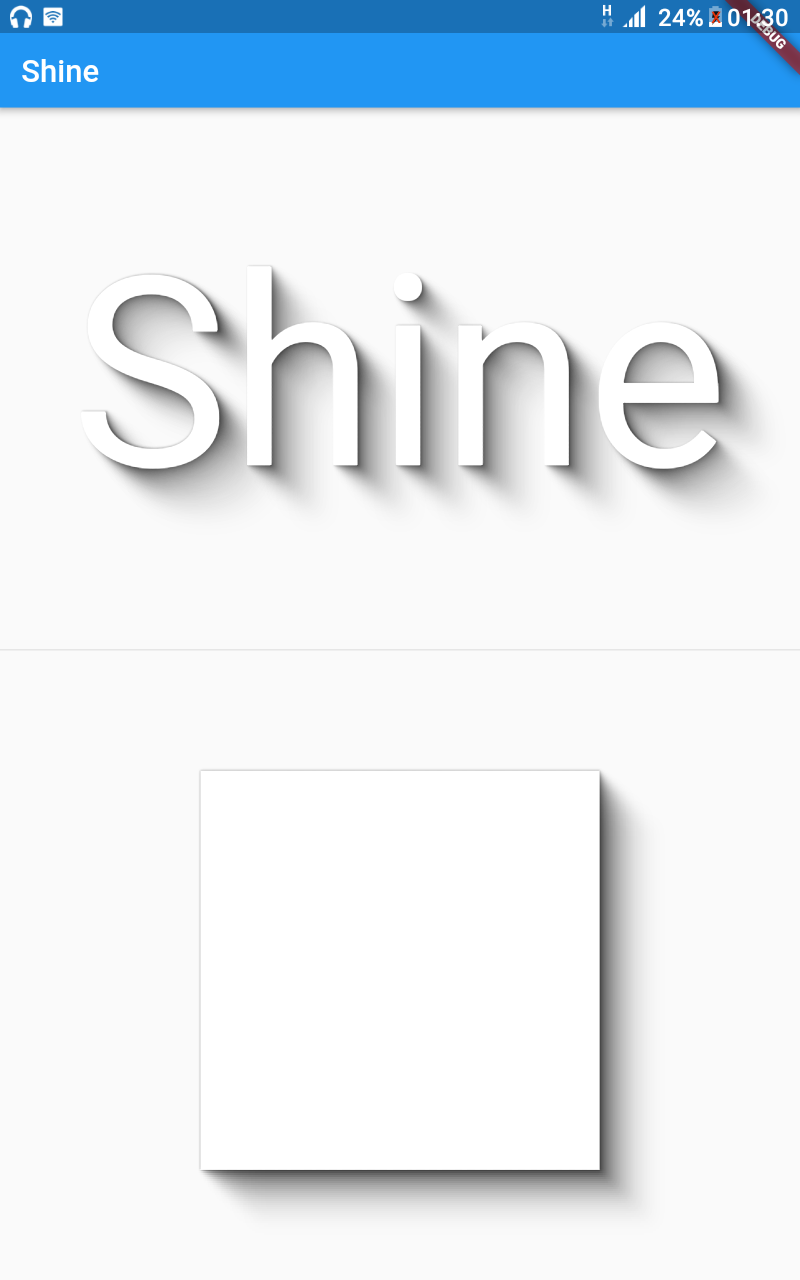
GitHub - oliverpitsch/CSS-Shadow-to-Sketch-Style-Plugin: A Sketch Plugin that converts a CSS box-shadow into a layer style.

css - only top box-shadow (same style with another div's box-shadow style but only top) - Stack Overflow