
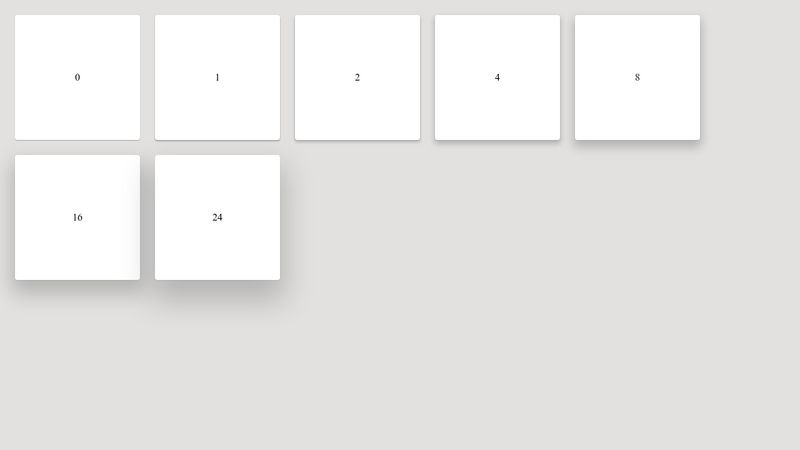
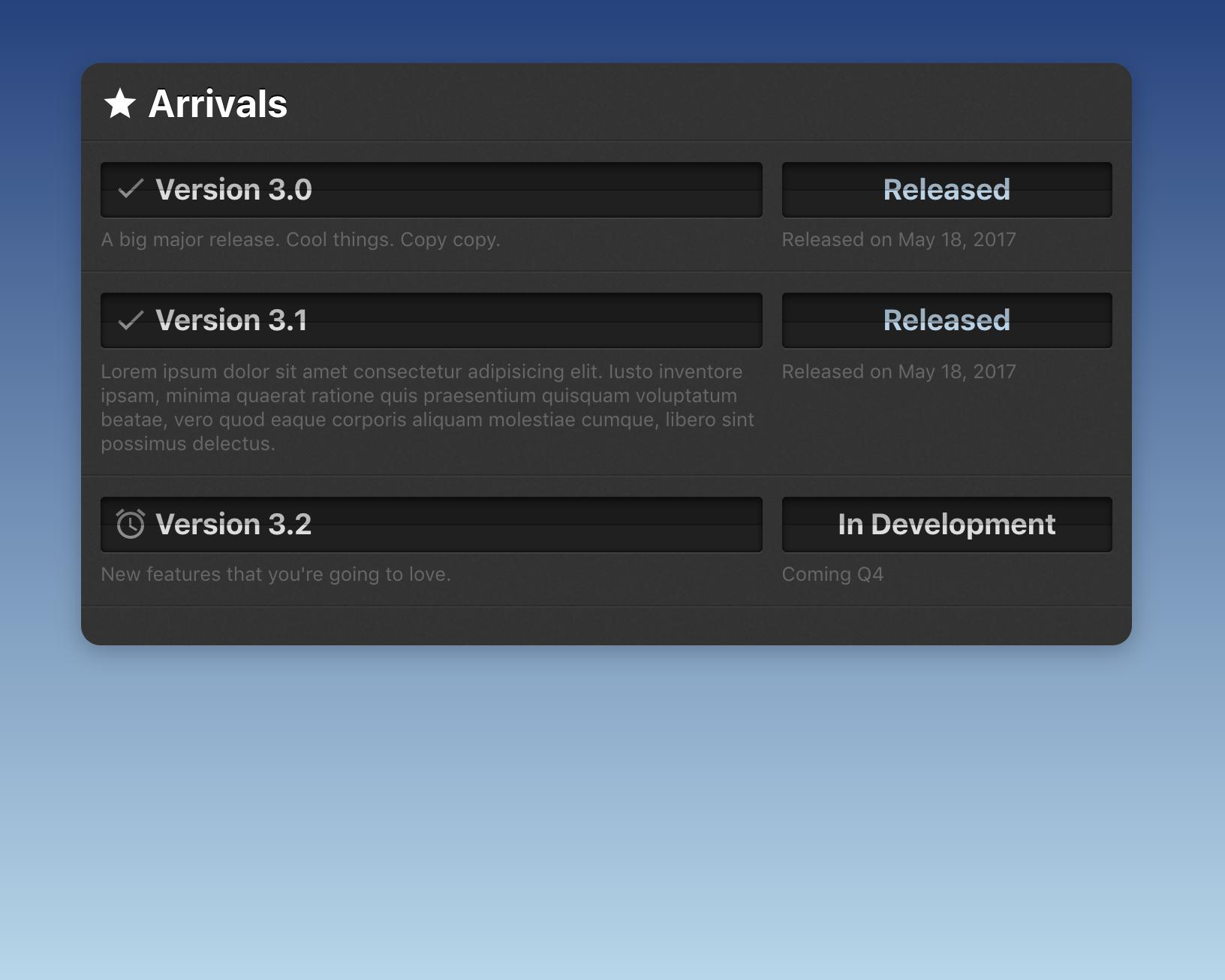
CSS-Tricks on Twitter: "Multiple box-shadows, adjacent borders, text-shadow, low-opacity pseudo-elements... lots of little CSS things here to add some depth to a UI status board. https://t.co/mL0Cu2zfQ4 https://t.co/FInXTUUUIG" / Twitter

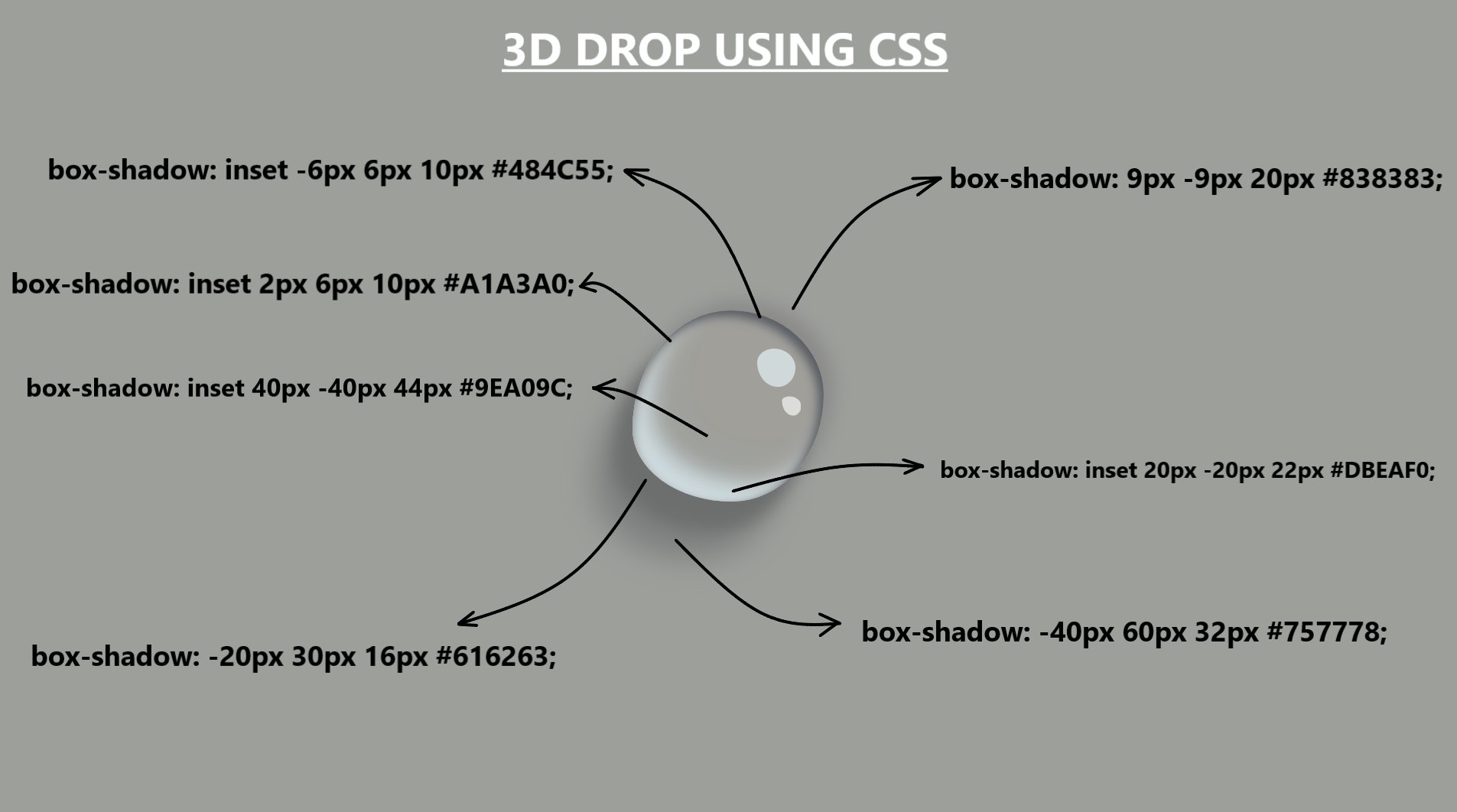
Pratham on Twitter: "This is how I used the box-shadow CSS property and made this 3D drop💧 🔗 https://t.co/83nUMbcayE https://t.co/EDd1eOg7UK" / Twitter

Why does the box-shadow property have two lines in this example? - HTML-CSS - The freeCodeCamp Forum